2019 桌面软件开发指北(四) Electron 与 Vue.js
Desktop Development, Electron, and Vue.js
利用流行的前端开发框架来开发桌面应用。
2019 桌面软件开发指北(一) 关于 Electron
2019 桌面软件开发指北(二) Electron 快速上手 - Hello World!
2019 桌面软件开发指北(三) Electron 项目管理
Electron 与 Vue.js
关于Vue
Vue 和 React 是新一代 Web 前端应用开发框架的代表。 它们都采用组件化开发方式,并具有优秀的状态管理,以及丰富的支持库/第三方插件。 使用它们无疑能在项目规模逐渐增大时,使开发工作更可控。
使用 Vue 可以实现简单的单页面应用。 如果页面逻辑开始变得复杂,可以引入 Vuex 来管理多个组件之间共享的状态数据。 多页面应用需要用到 vue-router。
- 一个官方的示例应用例子 Electrify
创建 Vue 应用
提前安装 vue-cli:yarn global add @vue/cli。
先创建一个 Vue 应用。
vue create myapp
创建过程中,选择默认配置即可。 这是一个可以在浏览器中打开的网页应用。 我们的目的是把这个应用迁移为桌面应用。
进入 myapp 目录(cd myapp/),执行 yarn serve。
在浏览器打开 http://127.0.0.1:4000,可以看到默认的 Vue.js 项目界面。
我们直接对这个 App 进行修改,暂时不做界面改动或增加新的功能。
将 Vue 应用改造为 Electron 应用
第一步:渲染进程
首先修改目录结构,将 vue 应用的 src/ 目录下代码移动到 src/renderer/ 目录下。
mkdir src/renderer && git mv src/App.vue src/assets/ src/components src/main.js src/renderer/
然后在项目根目录下增加一个 vue.config.js。
代码参考此 Gist。
然后,重新执行 yarn serve,在浏览器中验证可以正常打开。
第二步:主进程
参考在 “Electron 快速上手 - Hello World!” 中进行的工作,
将主进程相关代码组织到 src/main/ 目录下,并在该目录创建 index.js 文件(代码参看 这里)。
mkdir src/main/ && touch src/main/index.js
第三步:配置 Electron 项目
添加 Electron 依赖
yarn add -D electron electron-builder electron-webpack electron-webpack-vue
配置命令
"scripts": {
"dev": "electron-webpack dev",
"compile": "electron-webpack",
"dist": "yarn compile && electron-builder",
"dist:dir": "yarn dist --dir -c.compression=store -c.mac.identity=null"
}
最后一步:💥成功运行!💥
运行上一步配置的 dev 命令,看一下效果。
yarn dev

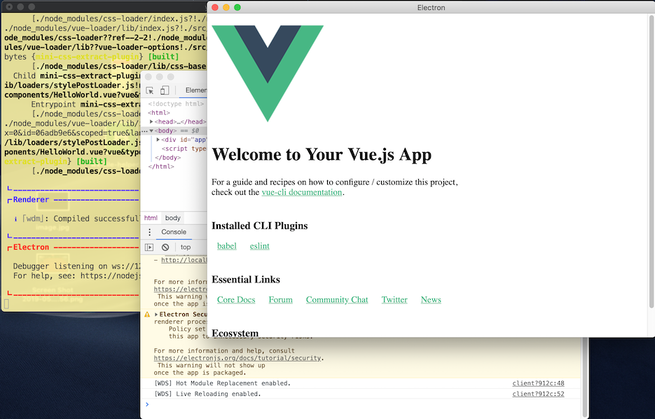
可以看到 Electron 正确加载了我们的 Vue 应用。
伴随应用窗口还打开了开发者工具窗口。 不用担心,开发者工具窗口只会在开发模式中出现。
制作安装包
Electron 方案的一大优势是跨平台,使用 electron-builder 能够简单的完成打包工作。
打包流程中,webpack 几乎是标配,将代码和依赖库打包在一起,从而减少文件大小。
如果要包含调试工具,需要添加 source-map-support:
yarn add -O source-map-support
修改 package.json。
添加:
{
"build": {
"files": [
"!node_modules/source-map-support/**/*",
"node_modules/source-map-support/source-map-support.js"
]
}
}
然后针对当前系统平台打包:
yarn dist