2019 桌面软件开发指北(二) Electron 快速上手
Desktop Development and Electron
作为快速桌面应用开发的首选,小巧、灵活是 Electron 的核心理念。
实现一个 Hello World 应用仅需编写很少量的代码。
2019 桌面软件开发指北(一) 关于 Electron
上手体验 - Hello World!
开始前请确保安装了 Node.js 和相应的软件包管理软件。
yarn 和 npm 都是 Node.js 生态圈优秀的软件包/依赖管理程序。
第一步:项目设置
运行 yarn init 或 npm init 创建项目。
在 package.json 中进行基本的设置:
{
"name": "myapp",
"main": "index.js", // <<--- 指定程序的入口
"scripts": {
"start": "electron ." // <<--- 启动应用
}
...
}
第二步:安装 electron
yarn add -D electron 或 npm install --save-dev electron
第三步:加入关键代码片段
创建文件 index.js。
这个文件是程序入口,我们指定:
在程序启动时,创建一个宽度 800px,高度 600px 的窗口,并在窗口中加载 index.html。
const { app, BrowserWindow } = require('electron') // <<--- electron.app 用于管理应用的生命周期,electron.BrowserWindow 用于创建窗口
function createWindow () {
let win = new BrowserWindow({ width: 800, height: 600 }) // <<--- 创建用户界面窗口
win.loadFile('index.html') // <<--- 窗口中加载 index.html
}
app.on('ready', createWindow)
接着创建 index.html。
这是一个最简单的 hello world 页面,展示了一行文本标题。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
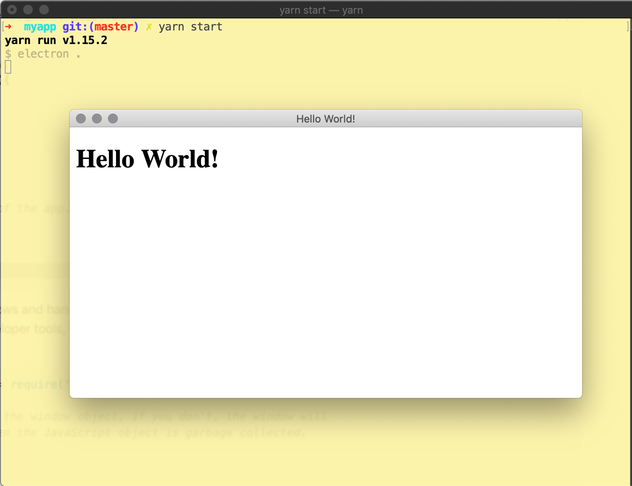
最后一步:💥成功运行!💥
为了看到以上代码的效果,我们要让程序运行起来。
进入程序目录,在命令行中执行 yarn start 或 npm start。

一个完整的程序开始运行。
Electron 按照我们的要求创建了窗口,加载指定的页面文件。
窗口的样式也与系统风格完全一致。
作为初步了解,这是一个好的开端。 为了实现更强大的软件功能,还需要其它的一些工具和软件库。 稍后的内容即将介绍。